ワードプレスのCocoon(コクーン)テーマを利用している初心者ブロガーです。
このブログでは記事一覧のサイトマップを1分で簡単に作成する方法をお伝えします。
プラグインは必要ありません!
HTMLサイトマップとは
HTMLサイトマップとは、記事一覧を表示するページのことをです。
記事を作成すると、自動的にサイトマップに追加されます。
今回はこのHTMLサイトマップの作成方法をお伝えします。
HTMLサイトマップの必要性
記事一覧があると、ブログ読者が記事を探しやすくなります。
読者のユーザビリティ(使いやすさ)を高めることは、ブログへのアクセスを増やすことにも繋がります。
また、Googleアドセンス審査にも有利という情報があります。
1分で作成できるので、是非作成しましょう。
XMLサイトマップとは
XMLサイトマップという言葉を聞いたことがある方もいらっしゃると思います。
Googleサーチコンソールなどと合わせて使い、ブログがウェブ上で検索表示されやするくするための機能のことで、SEO対策になります。
このブログでご紹介するHTMLサイトマップとは別物です。
HTMLサイトマップの作り方
① ワードプレスの固定ページの新規作成をクリック

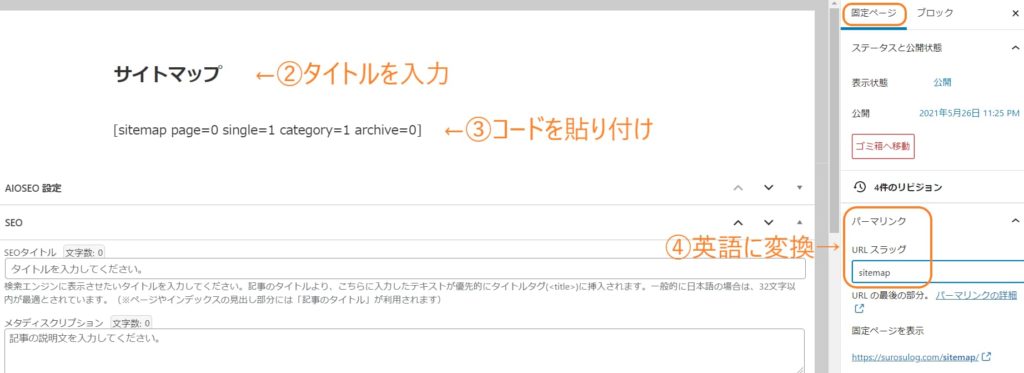
② タイトルに『サイトマップ』と入力
③ タイトルの下のブロックに、下のコードをコピーして貼り付け
[sitemap page=1 single=1 category=1 archive=0]後で詳しく解説しますが、サイトマップに固定ページ一覧が必要ない時は、下のコードを貼り付けてください。
[sitemap page=0 single=1 category=1 archive=0]④ 右のサイドメニュー(固定ページ)から、『パーマリンク』の『URL スラッグ』を日本語から英語へ変換
『サイトマップ』→『sitemap』など

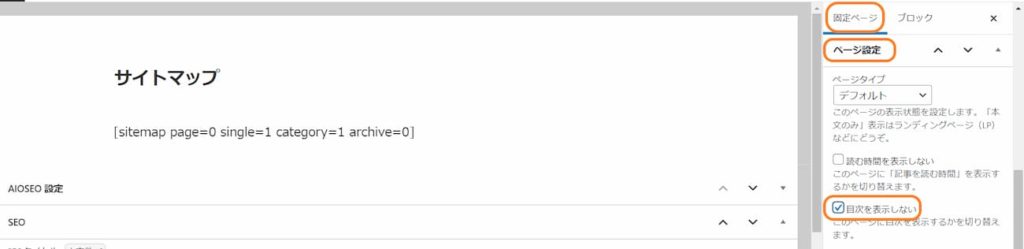
⑤ 右のサイドメニュー(固定ページ)から、ページ設定の『目次を表示しない』に☑を入れる(省略可)
⑥ プレビューで確認して公開
たったこれだけでサイトマップが作成できます。
目次を表示したい方は⑤を省いてください。
サイトマップを表示させる
ブログを公開した後は、ヘッダーまたはフッターにサイトマップを追加してください。

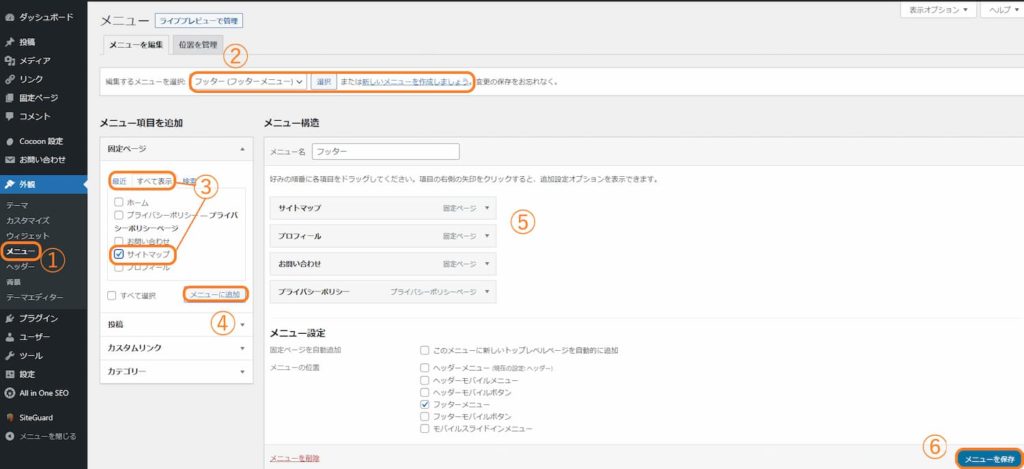
① ワードプレスの外観からメニューをクリック
② 編集するメニューを『ヘッダー』か『フッター』か選択
(もし編集したいヘッダー/フッターが無い場合は、新しいメニューを作成をクリック)
③ メニュー項目を追加で『サイトマップ』を選択
(『最近』で表示されていなければ、『すべて表示』をクリック)
④ 『メニューに追加』をクリック
⑤ メニューの順番を変えたければドラッグして上下に動かす
⑥ 『メニューを保存』をクリック
コードについて
コクーンでは、ショートコードという便利な機能があります。
コクーンの公式ホームページでもご紹介されています。
実は下のショートコードを入力するだけでも、サイトマップを作成することはできます。
[sitemap]しかしその後にご自分のお好みに合わせてオプションを変更されると思うので、オプションを含めたコードをコピーして貼り付ける方法をご紹介しました。
次に、コードの意味を解説します。
[sitemap page=1 single=1 category=1 archive=0]コードのsitemapという単語の後ろに、page、single、category、archiveという単語と、=1、=0という数字があります。
1はページを表示させること、0はページを表示させないことを意味しています。
- pageは固定ページ一覧です。
- singleは投稿記事一覧です。
- categoryはご自分が設定されているカテゴリー名です。
- archiveは月別アーカイブです。
「2021年5月」などの年月が表示され、クリックすると月別の記事一覧ページへ移れます。
コクーンのショートコードを入力した場合は、固定ページ一覧、投稿記事一覧、カテゴリーの3つが表示され、アーカイブが非表示されます。
[sitemap][sitemap page=1 single=1 category=1 archive=0]この2つは同じ意味を持ちます。
例えば固定ページを表示させない設定にするためには、ショートコードにpage=0を追加入力する必要があります。
今回は分かりやすいように、初めからオプションを含めたコードを貼り付ける方法をご紹介しました。
コード内容は初心者でも理解しやすいですよね。
筆者はサイトマップで固定ページ一覧は必要ないので、page=0に変更し、下のコードを利用しています。
固定ページ一覧の表示が必要ない方は、このコードを貼り付けてください。
[sitemap page=0 single=1 category=1 archive=0]まとめ
コクーンのショートコードでサイトマップを簡単に作る方法をご紹介しました。
サイトマップはプラグインで作ることもできます。
記事が多くなった時など、記事一覧をより見やすくするためには、プラグインが必要になると思います。
しかし筆者のような初心者には、ショートコードのサイトマップで十分魅力的ではないでしょうか。
アメリカ在住の筆者はロリポップでブログを開設しました。
海外在住者がブログを始める際の注意点はこちらの記事をご覧ください。





コメント